どうも、ひろきち(@hhirock884)です。
WordPressブログ内に「サイトマップ」を追加する方法です!
読者に対しても有益ですし、Googleに関してはクローラーに見に来てもらうための
サイトマップも作成がこれで可能になります。
Googleクローラーへのサイトマップについては、この記事での作業が完了次第、
下記記事をご参照ください!
前回までの記事を見ていない方は下からぜひどうぞ!

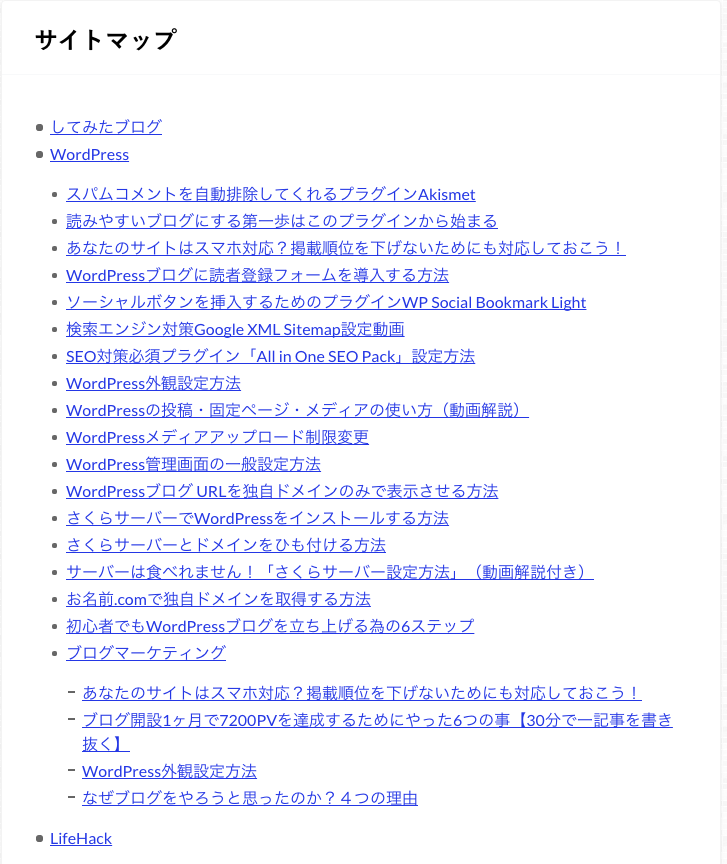
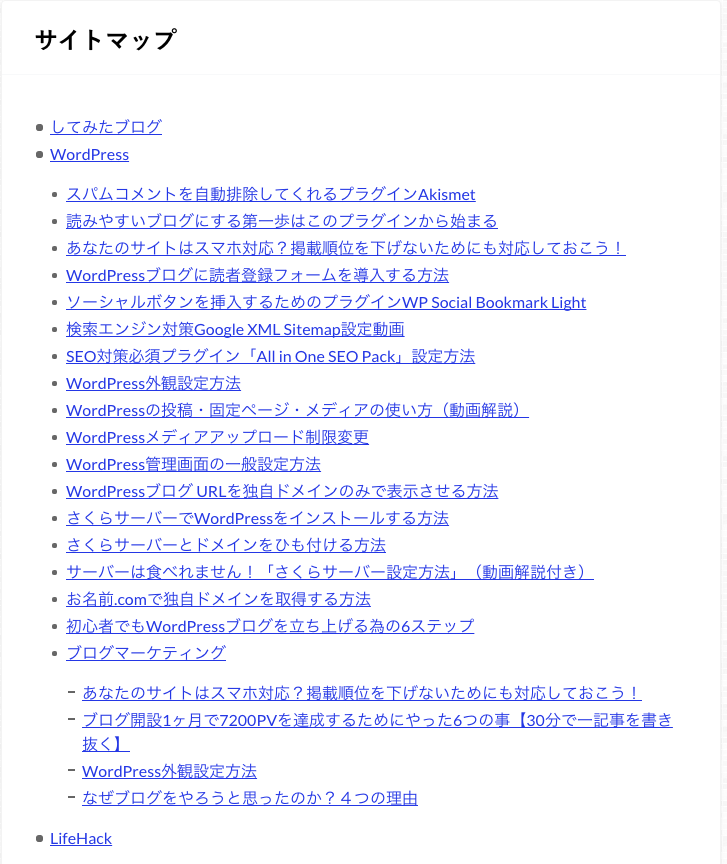
サイトマップって何?

*上の画像が読者向けのサイトマップです。
サイトマップとは、
サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。 Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
クロールとは、
このサイトマップを作っておくことによって、
・読者があなたのサイト内を見やすいと感じてもらう
・Googleのクローラーくんがサイトを評価しやすくしてくれる
これってめっちゃ良くないですか??
ぜひやっておきましょう!そこのあなたも!ぜひ!!!(しつこい?)
ブログやサイトを運営するなら評価されたいし、多くの人に見てもらいたい。
そんなことを一度でも思っているはず。
だったら、これはやっておくべきでしょう!
当初私も、「サイトマップ?まぁ適当に作っておくか」程度でした。
だけど、調べていくと

となったわけです。
【画像解説】イメージしやすいPS Auto Sitemap
全体の流れ
- PS Auto Sitemapをインストールする
- 設定のPS Auto Sitemapをクリック
- タグをコピーする
- 固定ページ「新規追加」をクリック
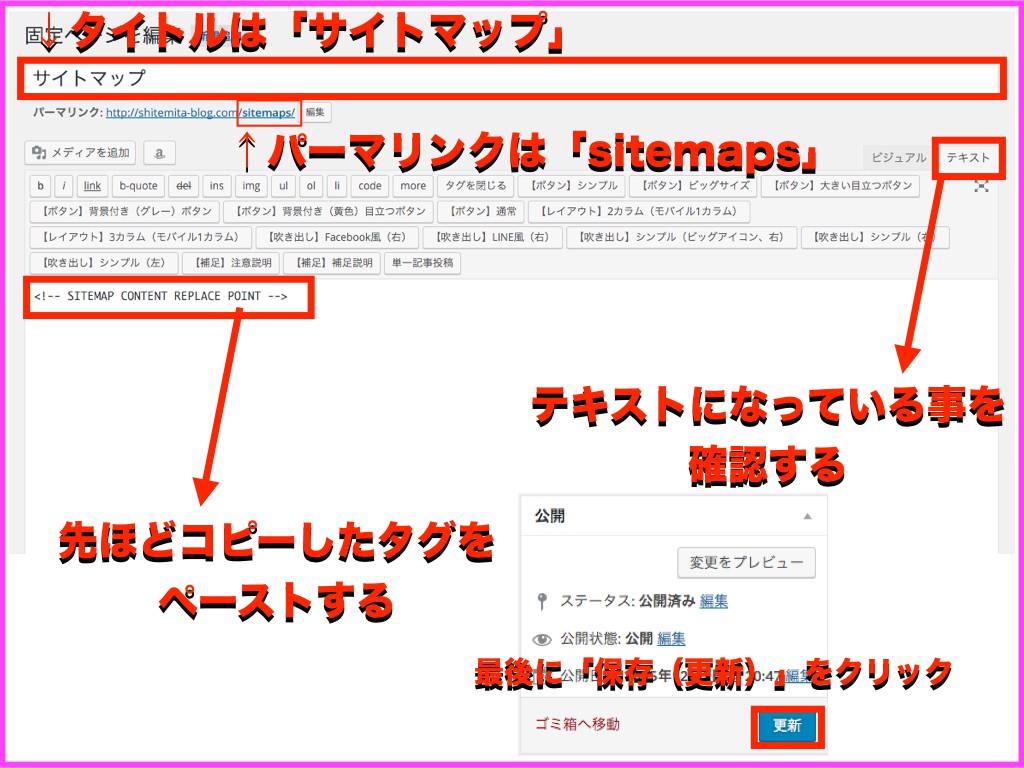
- タイトル、パーマリンク、タグペーストを行い、保存(公開)する
- URLの[post=”数字”]をコピーする
- PS Auto Sitemapに戻り、数字をペーストし保存する
となります。
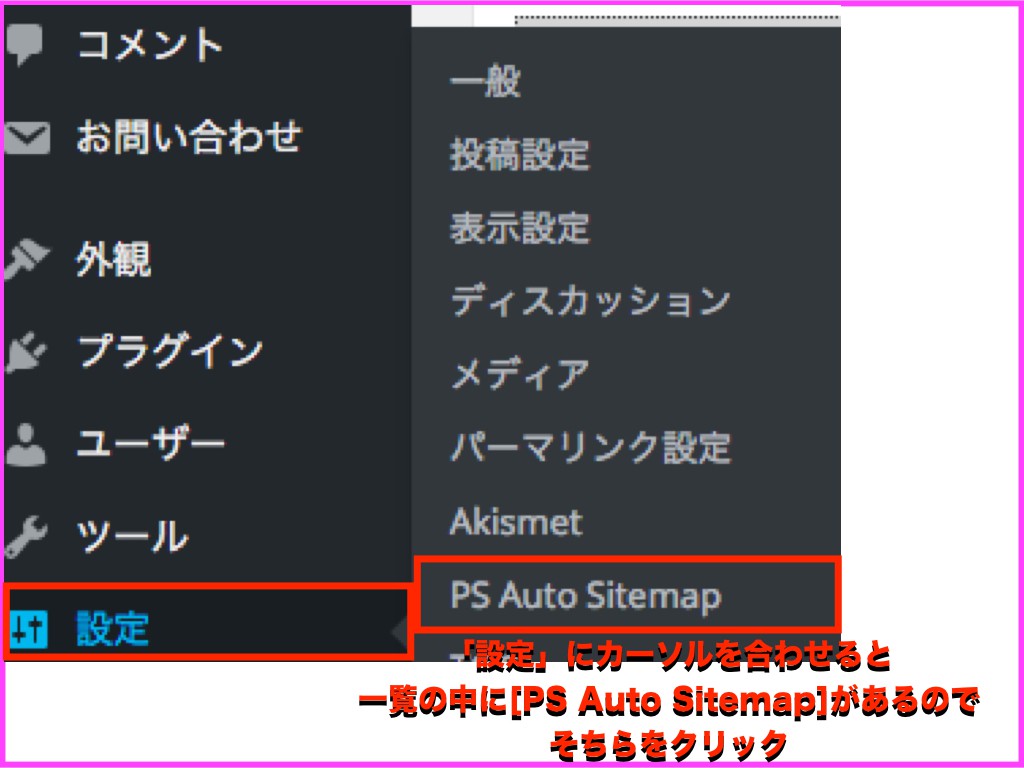
PS Auto Sitemapをインストール後、あなたのWordPress投稿画面の
「設定」にカーソルを合わせ、「PS Auto Sitemap」をクリックしましょう!

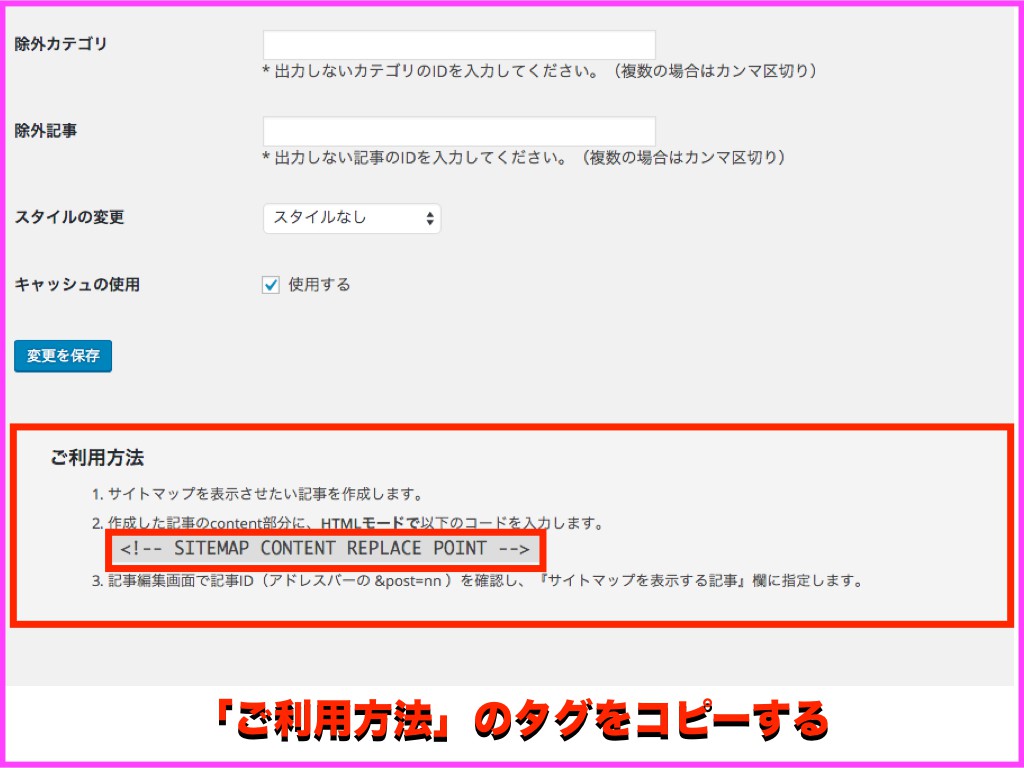
すると下記の画像のような画面になります。

画面の下の方にある、「ご利用方法」の
「2.作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。」
のタグをコピーしましょう!
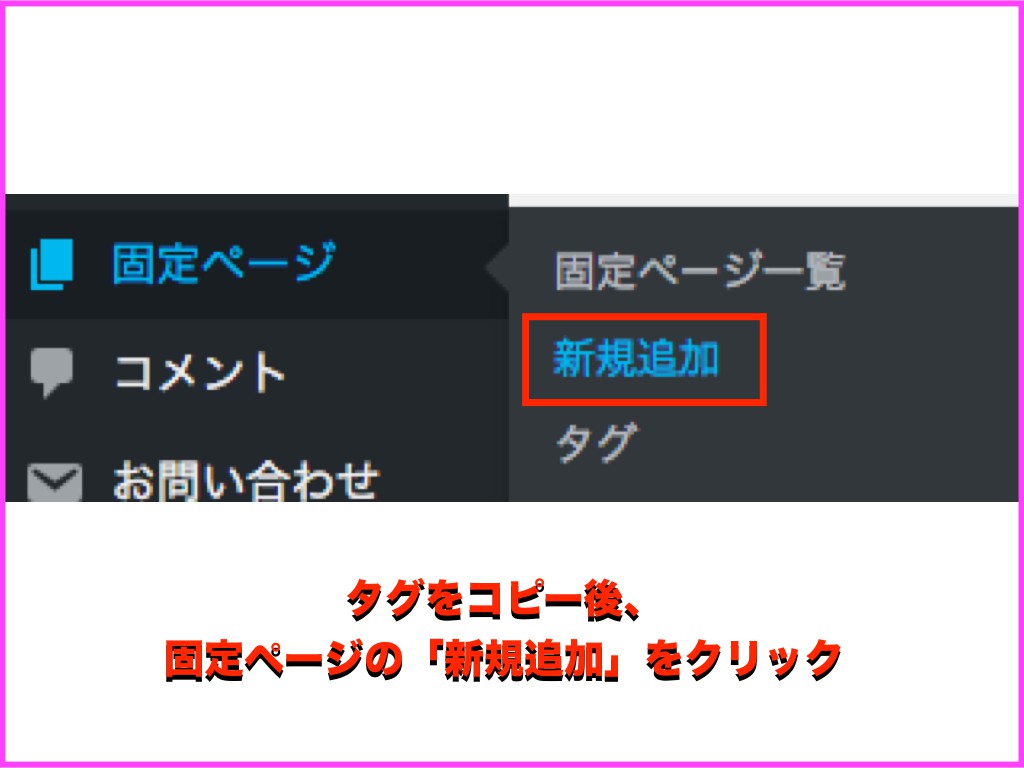
コピー後は固定ページの「新規追加」をクリックします。

固定ページでの設定は以下のとおりです!

タイトルでは「サイトマップ」と入力、
タイトル入力後に「パーマリンク」が表示されるので、そこに[sitemaps]と入力し保存します。
そして、ビジュアル・テキストある部分を「テキスト」になっている事を
確認し、先ほどコピーしたタグをペースト。
ここまで終わったら、公開をクリックしてください!
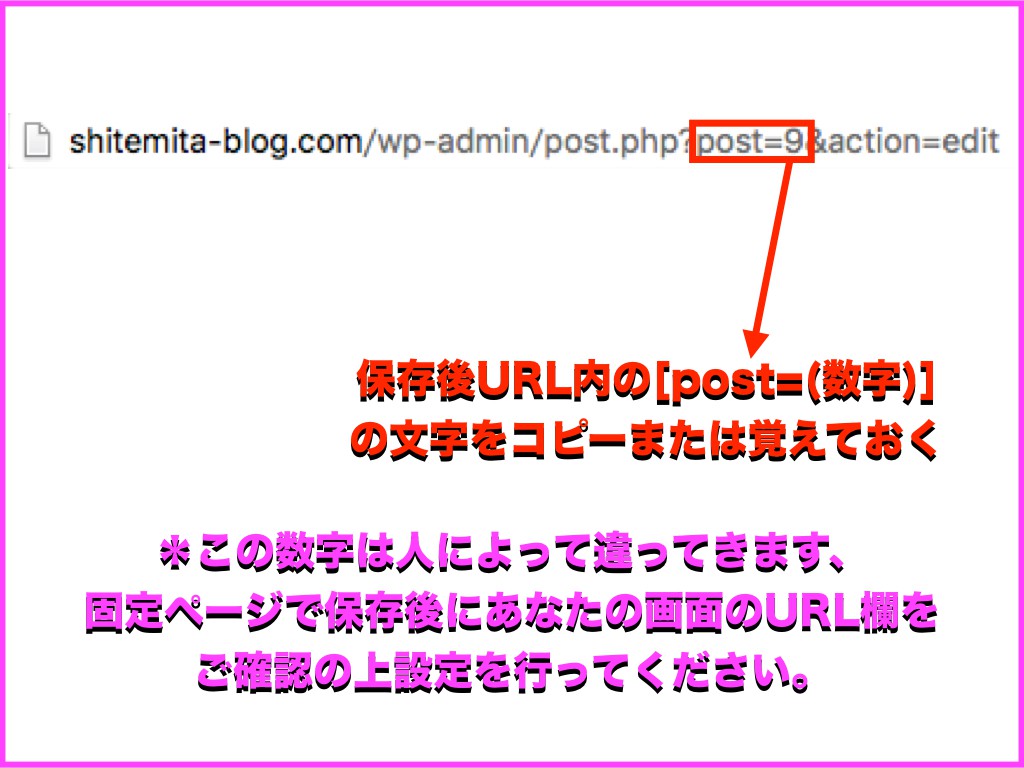
固定ページの公開後、あなたのダッシュボードのURL欄をご覧ください!

すると赤い四角で囲ってある[post=”(数字)”]という部分を見つけてください。
ありましたか?
この数字をコピーするか記憶してください。
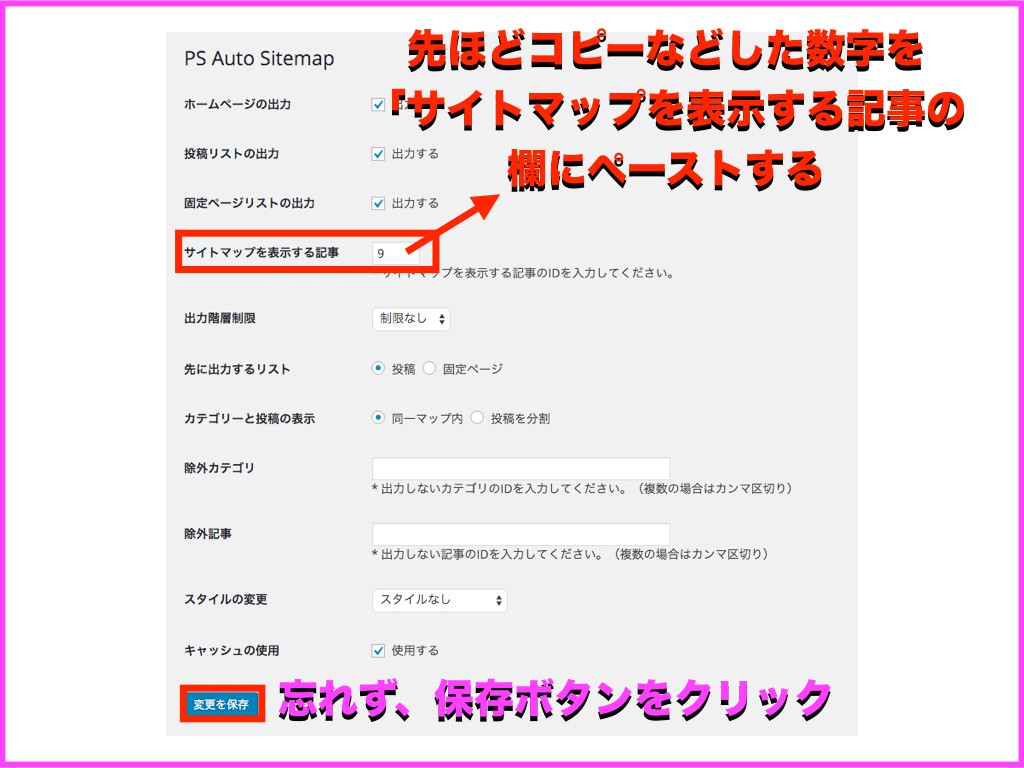
コピー後はPS Auto Sitemapの設定に戻ります。

赤い四角で囲っている、「サイトマップを表示する記事」の右にある欄に先ほどの数字を
ペーストするか記入してください。
そして、「保存」でサイトマップの出来上がりです!


サイトマップ設定動画(WordPress)
最後に
いかがでしたか?
無事設定できましたか?これがあるのとないとでは、
検索結果も違ってきますし、Googleから「中身のないサイト」と評価されかねません。
質の高い情報を世の中に発信していきましょうね!

































