どうも、ひろきち(@hhirock884)です。
WordPressブログ内に「お問い合わせフォーム」を追加する方法についてです!
お問い合わせフォームで読者さんから「感謝の言葉」や「仕事の依頼」があったりと
あると便利なフォームです。
私も一度その様な体験がありましたが、あってよかったと感じています!
皆さんもぜひ設置してみてくださいね!
前回までの記事を見ていない方は下からぜひどうぞ!

目次
お問い合わせフォームで出来ること
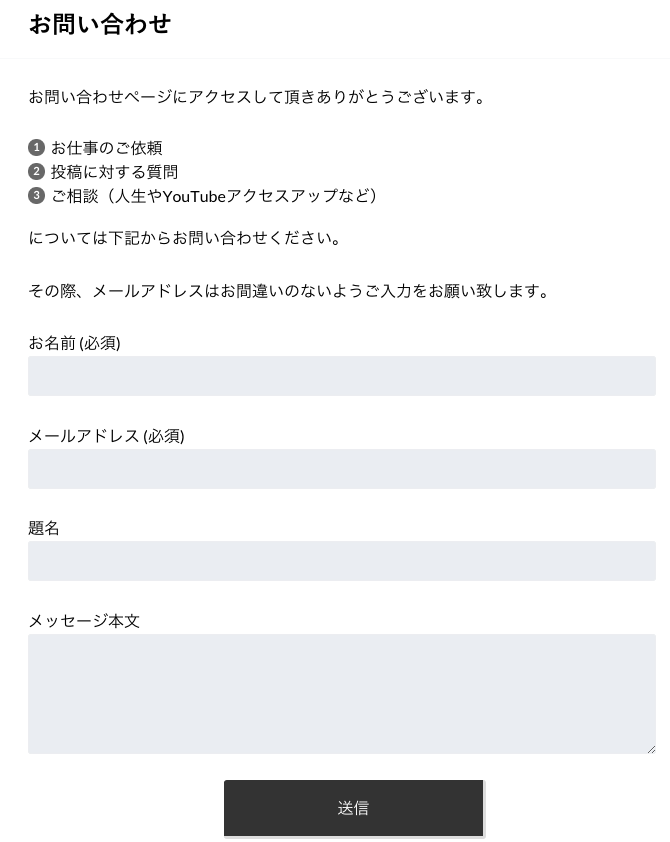
私のお問い合わせフォームはこちらです。
このお問い合わせフォームを作っておくことによって、
・読者があなたに対して連絡を取ることが出来る
・記事の執筆などの仕事の依頼などが舞い込んでくることがある
インターネット上のサイトは相手の顔が見にくいです。
ですが、このフォームがあれば連絡を取りやすくなりますし、繋がりが増えてくるという
メリットがあります!
【画像で分かる】ContactForm 7
ここでは簡単に設定できるお問い合わせフォームについて画像で解説して
いきます。
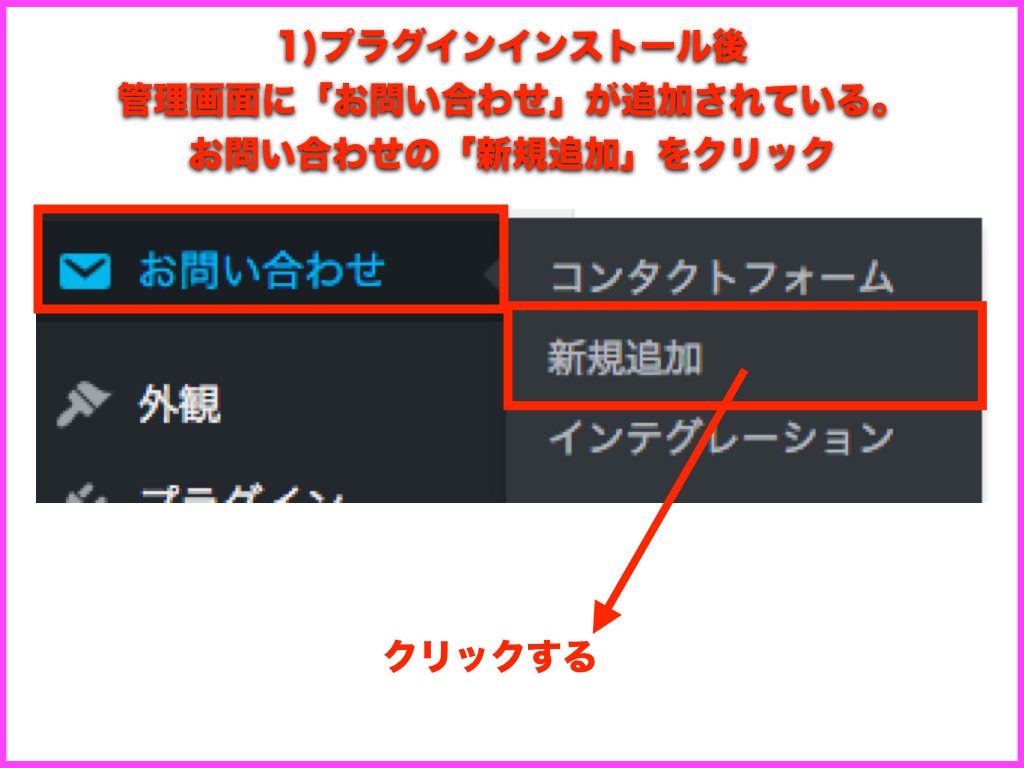
まず、プラグインをインストール後、管理画面内に「お問い合わせ」が追加されているので
そちらをクリックします。

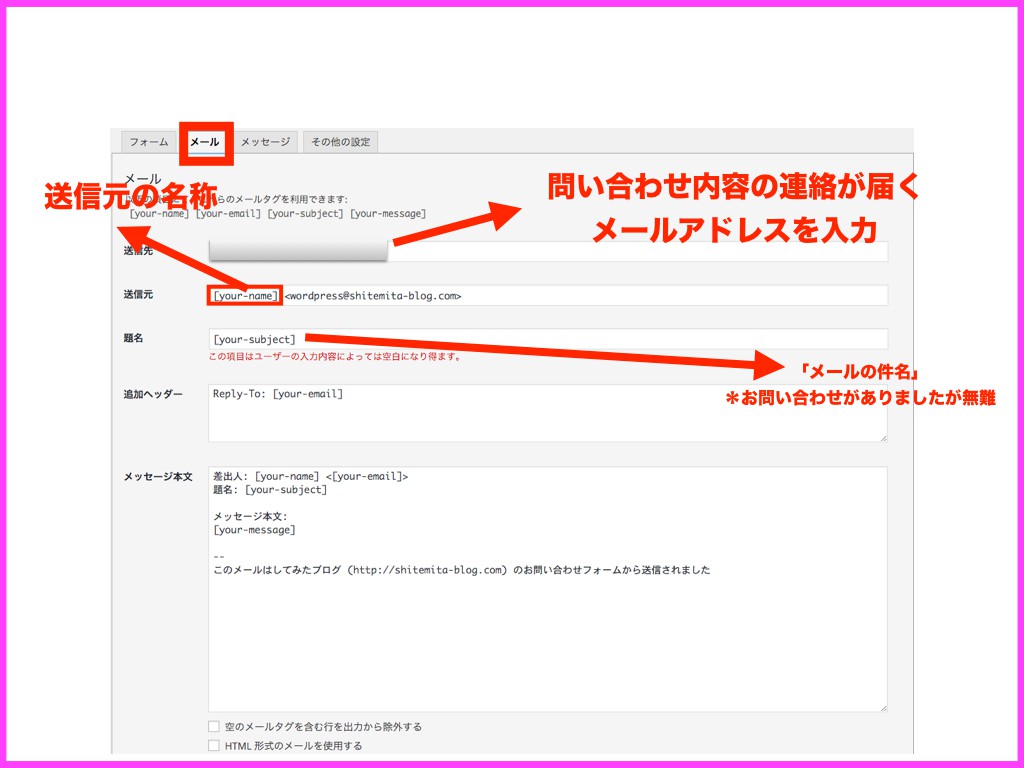
メールタグをクリックすると、
・問い合わせ内容の連絡メール設定(自分宛への連絡)
・自動返信メールの設定
が設定できるようになります。

上記画像は「自分宛へのメール設定」
こちらでどんな問い合わせがあったかがメールで来るように出来ます。
送信先:あなた宛のメールアドレス
送信元:[your-name]は何でも変更可。最悪消してもOKです。
題名:「お問い合わせがありました」などと統一すると一目で判りやすいです。
メッセージ本文:フォームがデフォルトの場合は、このままでOK。
フォームを変更していてもタグを変更するだけで問題ありません。
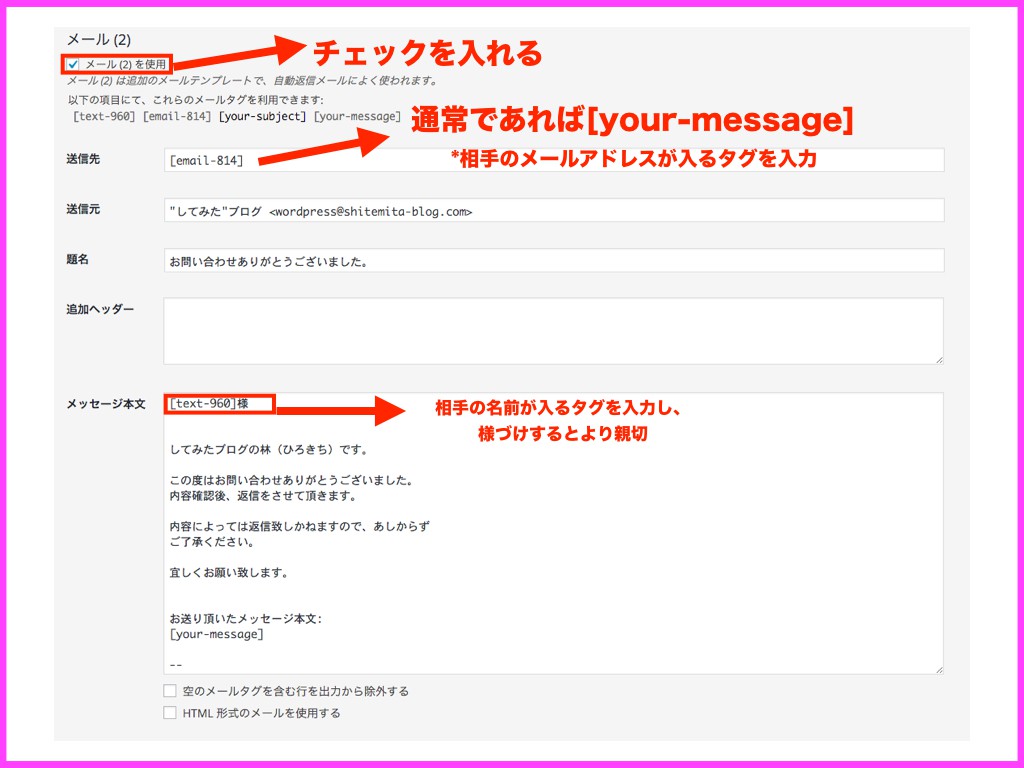
自動返信メール設定

メール(2)のチェックを入れると上記画像のように表示されます。
送信先:相手のメールアドレスタグを挿入。デフォルトの場合は[your-email]
送信元:相手のメール欄に表示される送信元の名前
題名:メールの件名と同様。
メッセージ本文:最初に相手の名前が入るタグ[your-name]などを挿入し、様付けするとより親切
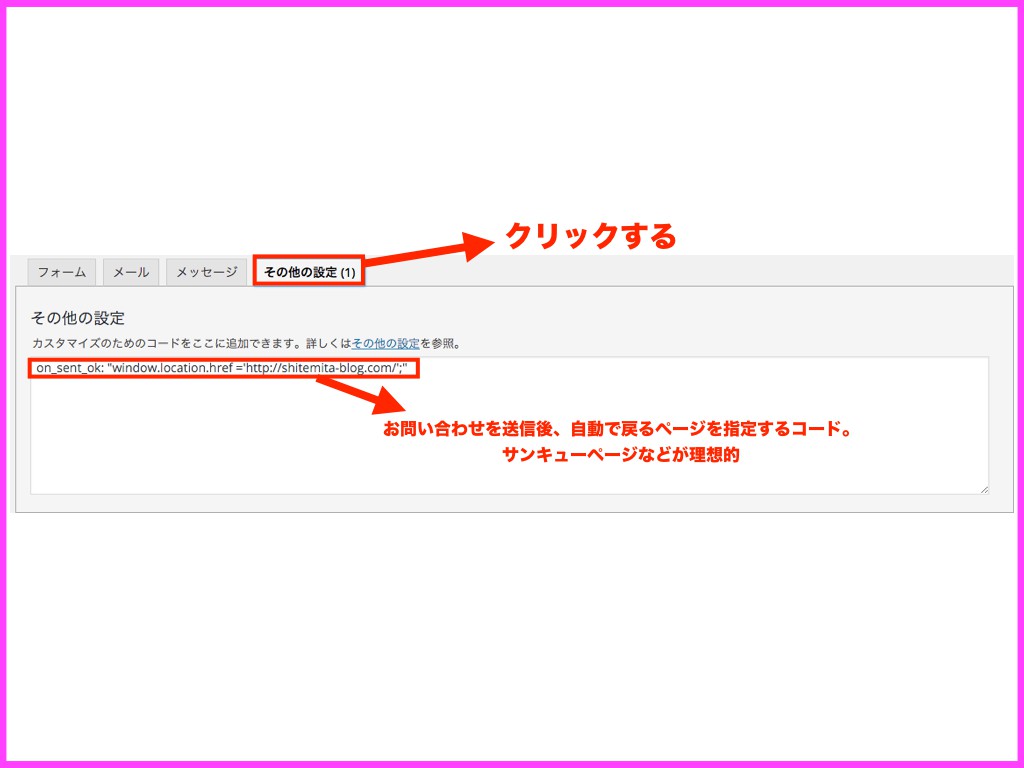
お問い合わせ後の設定

ここではお問い合わせ後に自動で指定のページに戻る設定を行います。
最悪飛ばしても大丈夫ですが、あるとより親切です。
以下のタグを貼り付けましょう。
on_sent_ok: "window.location.href ='http://◯◯◯.com';"
このコードの’http://◯◯◯.com’の、’〜’の間をあなたが指定したいページURLに
差し替えてください。
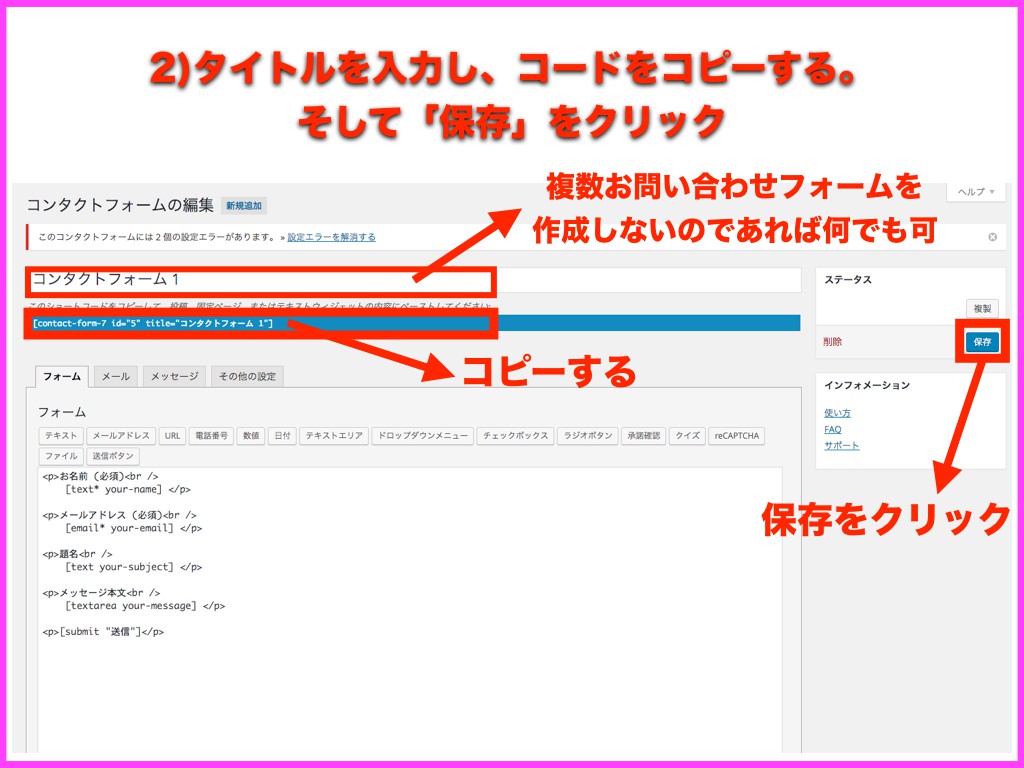
お問い合わせフォーム作成

上記のように青くなっているタグをコピーして、保存ボタンをクリックします。

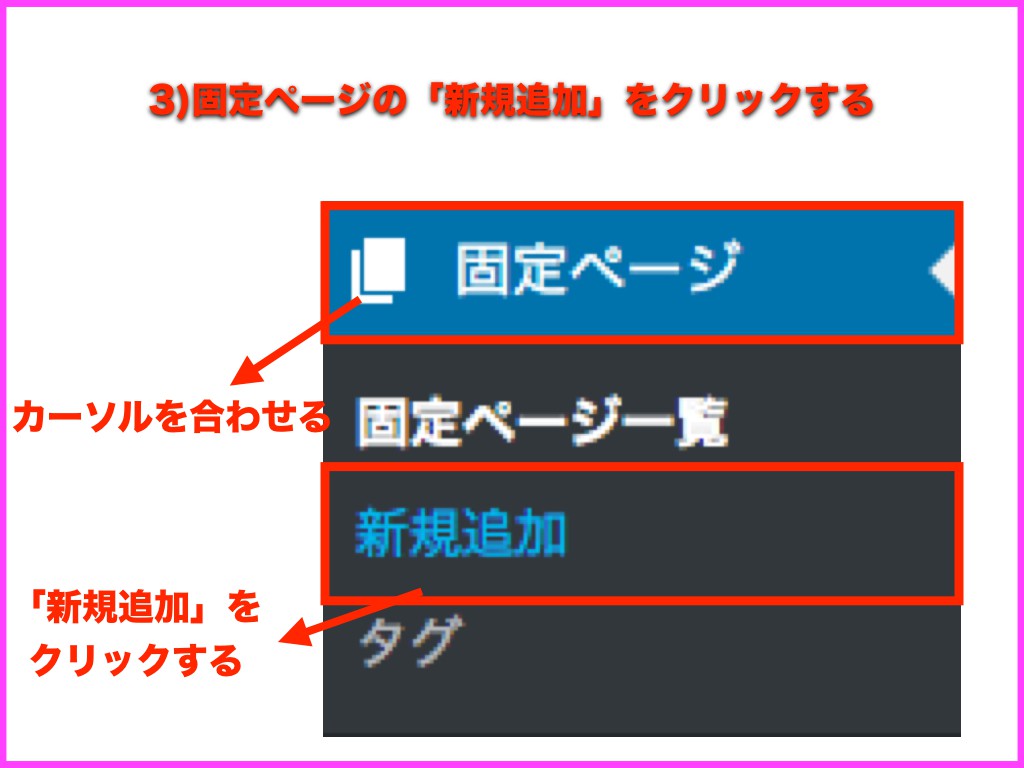
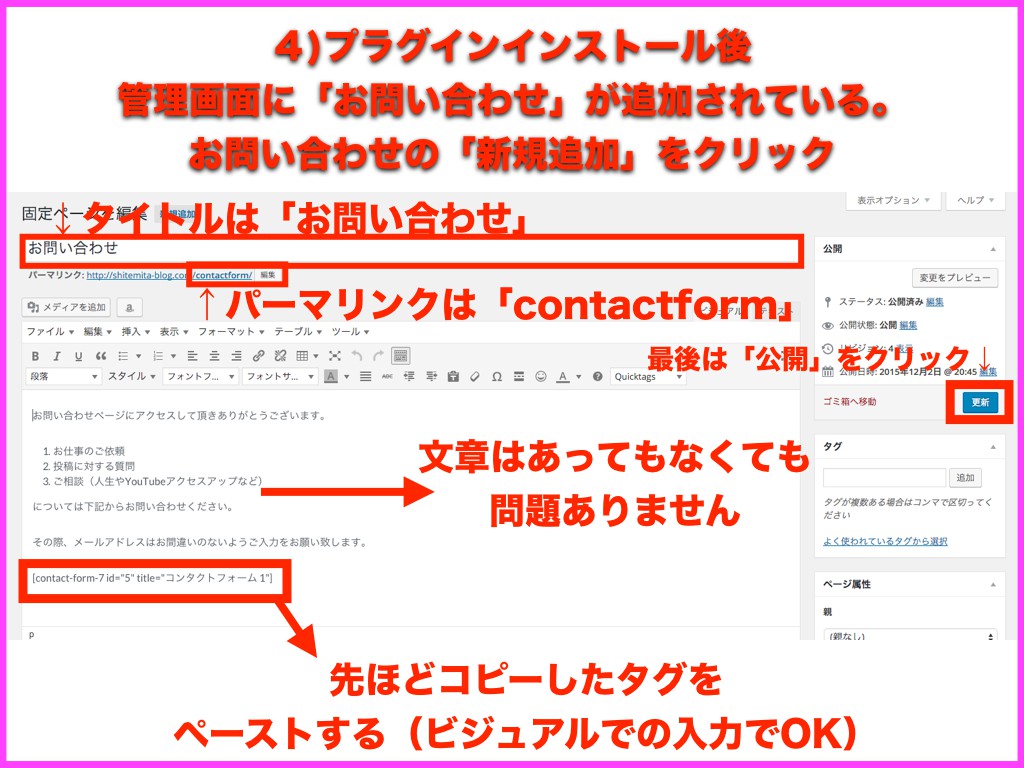
次に、固定ページの「新規追加」をクリックします。

固定ページ内で、
・タイトル
・パーマリンク
・タグのペースト(ビジュアルでのペーストOK)
・保存
以上で、完了です。
お問い合わせフォーム設定動画
プラグイン名:Contact form7
最後に
無事に設定できましたか?
少しずつあなただけのサイトを創っていってください!