どうも、ひろきちです。
今回は実体験で得たものをご紹介します!
この記事を最後まで読んで頂く事によって、
YouTube動画をブログなどに埋め込むとスマホでもPCでも綺麗に
表示されるようになります。
ですので、動画を紹介している方は確実に押さえておきましょう!
目次
埋め込み動画崩れは突然やってきた
私が仕事で動画をサイトにアップしていた際、それは起こりました。

これはまずい・・・
ブサイクって動画でも私の事でもなく、形が歪(いびつ)・・・。
これでは仕事になりませーん。
という事で、HTMLのheightとwidthをいじって調整していましたが、
「どうにもなりません」
これって突然やってくるわけでもなく、CSSで体裁を整えていないから
そうなるのは必然ですよね。。
Step1:YouTubeの埋め込みコードをコピーする
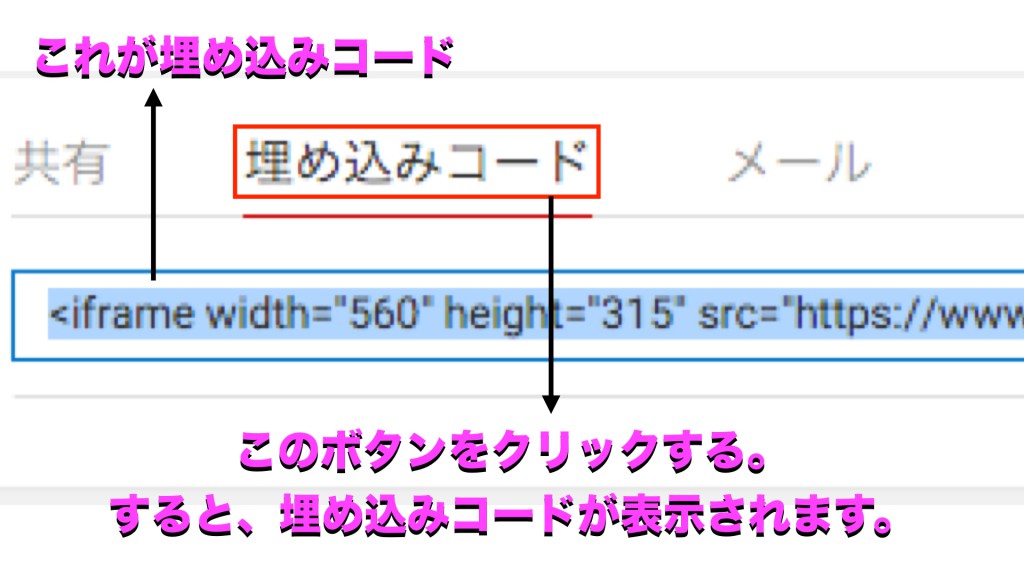
YouTubeをPCで観ていると「共有」というボタンがあります。
そこをクリック。

そして「埋め込みコード」というボタンをクリックします。
すると、
<iframe>で囲まれた埋め込みコードが表示されますよね?
これをコピーします。

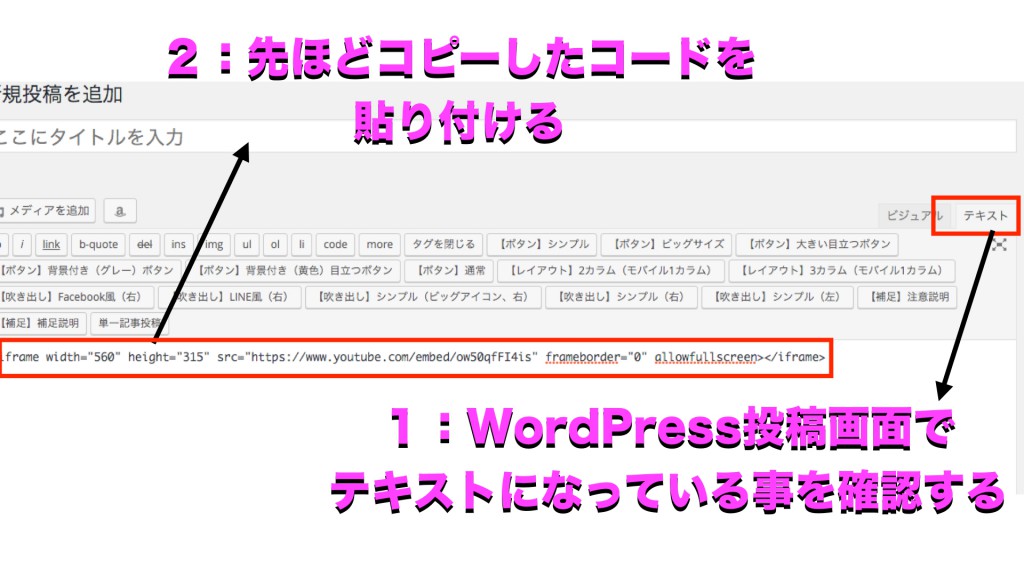
それをあなたのWordPressの投稿画面で「テキスト」になっているのを確認して、
ペーストしてください。
するとこのような状態になります。

Step2:HTMLコードで<iframe>を囲む
そして、下記のコードで<iframe>の埋め込みコードを囲んでください。
<div class="movie-wrap"> </div>
するとこうなります。
<div class="movie-wrap"> <iframe width="560" height="315" src="https://www.youtube.com/embed/ow50qfFI4is" frameborder="0" allowfullscreen></iframe> </div>
これで投稿画面でのHTMLコードの記述は終了です。

Step3:CSSで幅などの体裁を指定する
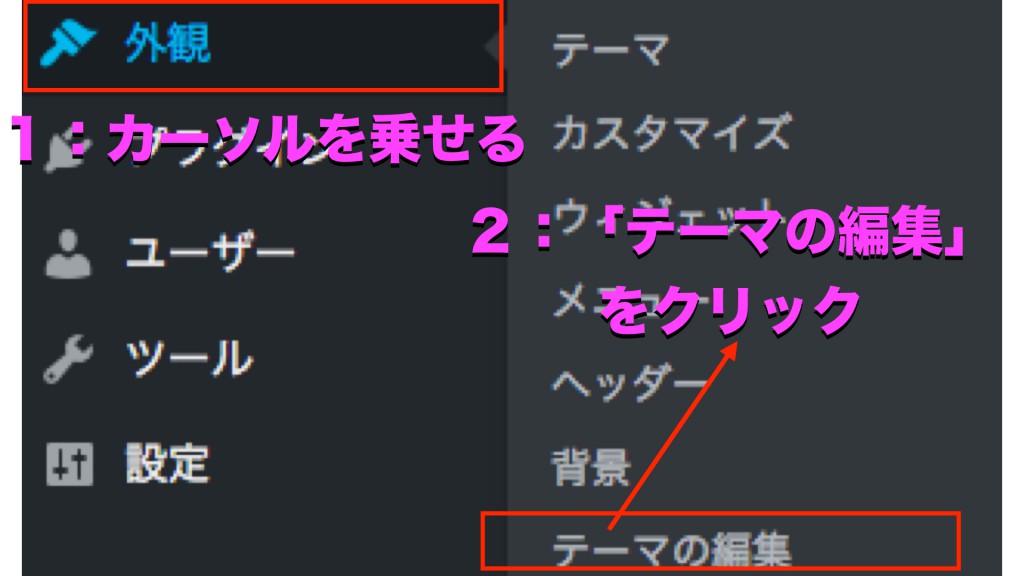
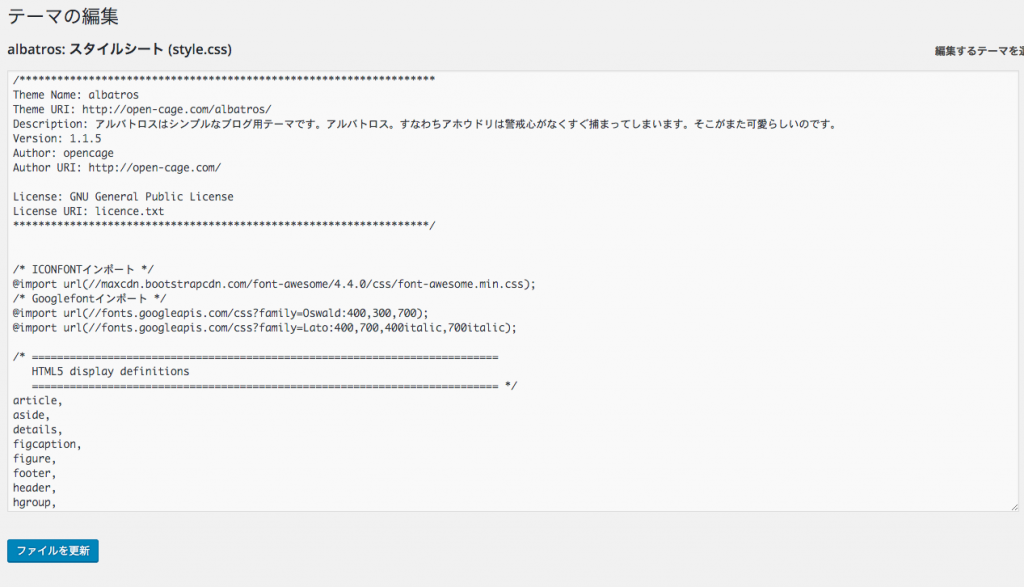
そして、WordPressの管理画面で
「外観」から「テーマの編集」をクリックしてください

するとこのような画面になるはずです。

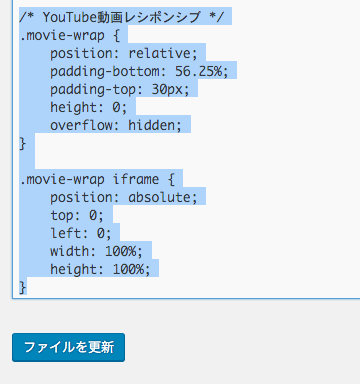
そして、このstyle.cssの一番下に下記コードをコピペします。
/* YouTube動画レシポンシブ */ .movie-wrap { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .movie-wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
これから埋め込む動画はレシポンシブとなります!

ペースト後は「ファイルの更新」を押して完了です!
サイト自体が重くなる危険性もある?
レシポンシブは体裁を整えただけの設定です。
PCにアップしていたものをそのままスマホで表示させるためです。
若干重たくなる感覚はあるけれど、
Googleはレシポンシブサイトがお気に入りです。
なので、このような設定を行っておくといいでしょう!
直接SEOには関わりないかもしれないけど、
読者目線で「やっておいたほうがいい」となりました、自分は。
まとめ
いかがでしたか?
動画をサイトに埋め込んでいる方は既に知っているかもしれません。
ですが、これからあなたのサイトに動画コンテンツを
増やそうとしている方は確実にやっておきましょう!
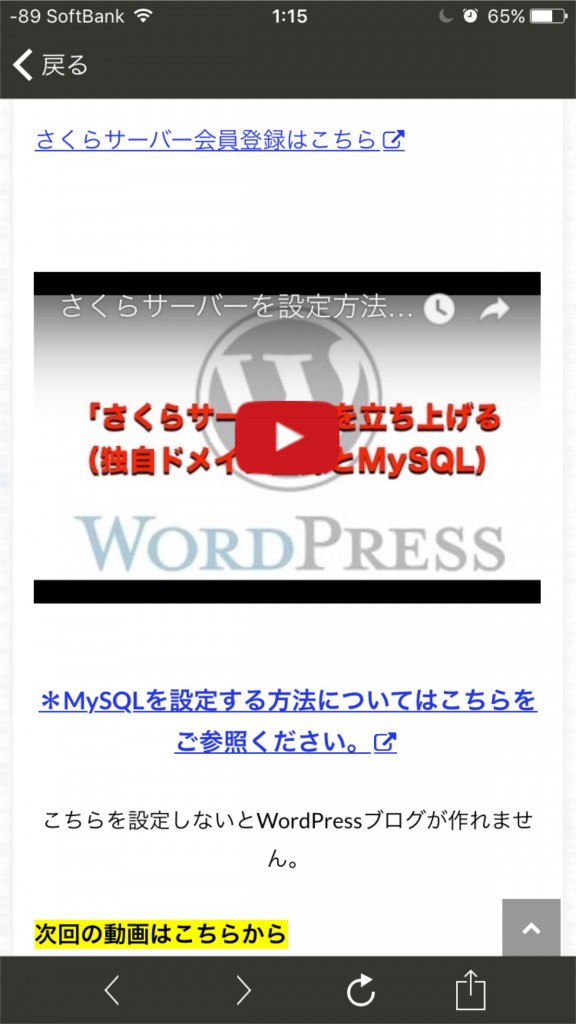
実際に私は下記の画像のようになりました!
1:対応前

どうみても形がおかしいですよね。。
ですが、対応後はこちら
2:対応後

SEOとかもありますが、読者のためになるわけです。
個人的にこのような作業はワクワクして時間を忘れます。
「やったー!思い通りになったー!」となって、朝方・・・となる自分がいます。
おかげで自分は完全夜型人間です。
という事で最後まで読んでいただいてありがとうございます!!