どうも、ひろきち(@hhirock884)です。
サイトの表示速度を上げる事ができるプラグイン「Head Cleaner」の解説記事です。
重い作業とされているのは、
・CSS(デザインやサイトのレイアウトを指定する言語の事)
・JavaScript(アニメーションなどの動きを与える言語の事)
これらを整えてサイト表示速度の向上が見込めるのがこのプラグインです。
前回までの記事を見ていない方は下からぜひどうぞ!

目次
【画像解説でイメージ】Head Cleaner設定
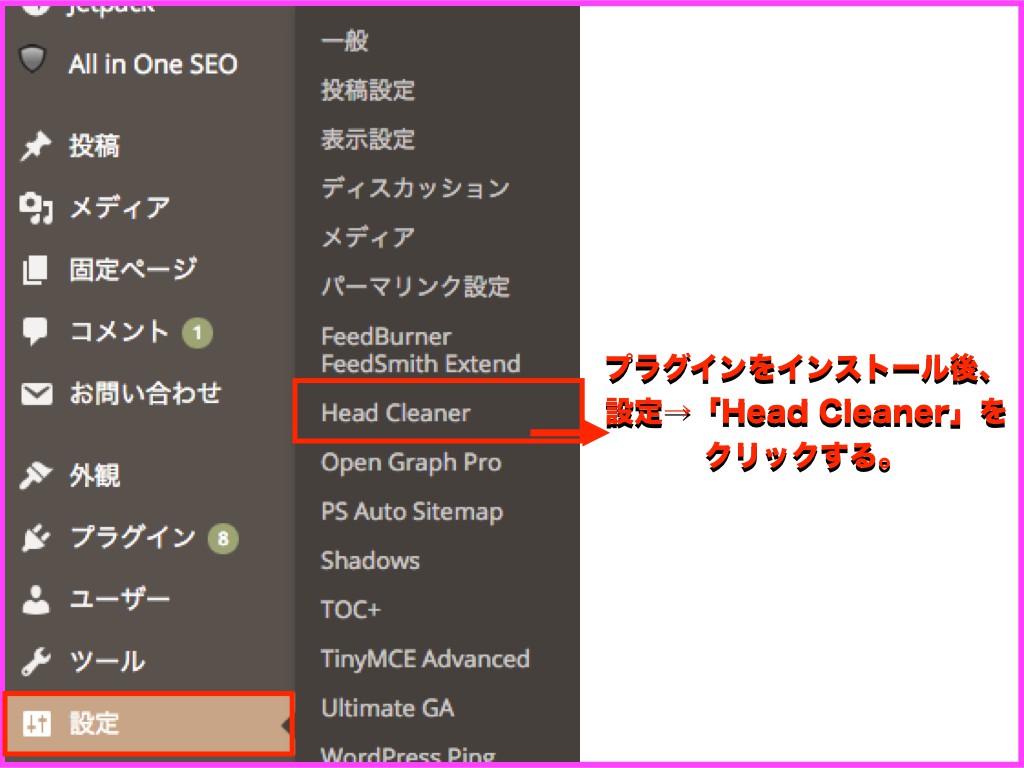
1:インストール後[Head Cleaner]の設定画面へ移る

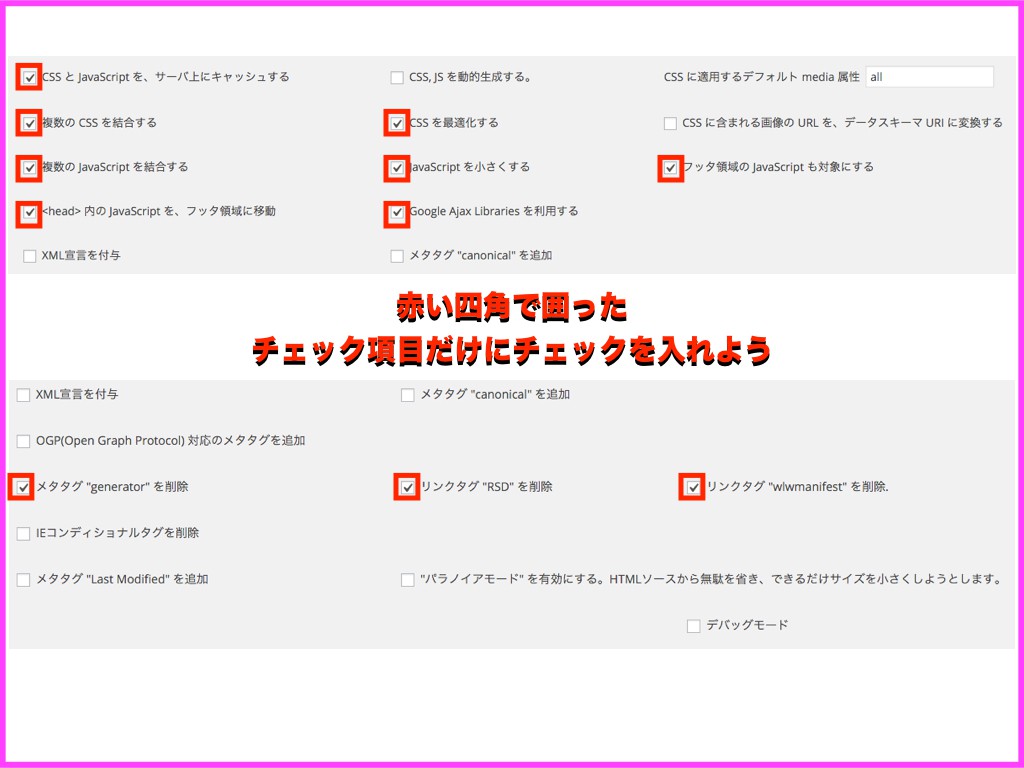
2:CSSとJavaScriptの設定

チェックを入れるのは以下の項目です。
・複数の CSS を結合する
・CSS を最適化する
・複数の JavaScript を結合する
・JavaScript を小さくする
・フッタ領域の JavaScript も対象にする
セキュリティ対策
上記画像で下記の部分だけにチェックを入れましょう!
・メタタグ “generator” を削除
・リンクタグ “RSD” を削除
・リンクタグ “wlwmanifest” を削除.
ここでは、
これらのタグを残したままにしていると、第三者でもサイトの重要な情報を読み取れてしまう恐れがある。また、RSDタグを利用すると、スマートフォンなどから遠隔でWordPressの管理画面にアクセスすることができる。しかし、セキュリティ面を考えると削除しておきたい。
とあります。
WordPressのセキュリティ対策はしておいて損はありません。
なので、ここはチェックを入れてタグを削除しておきましょう。
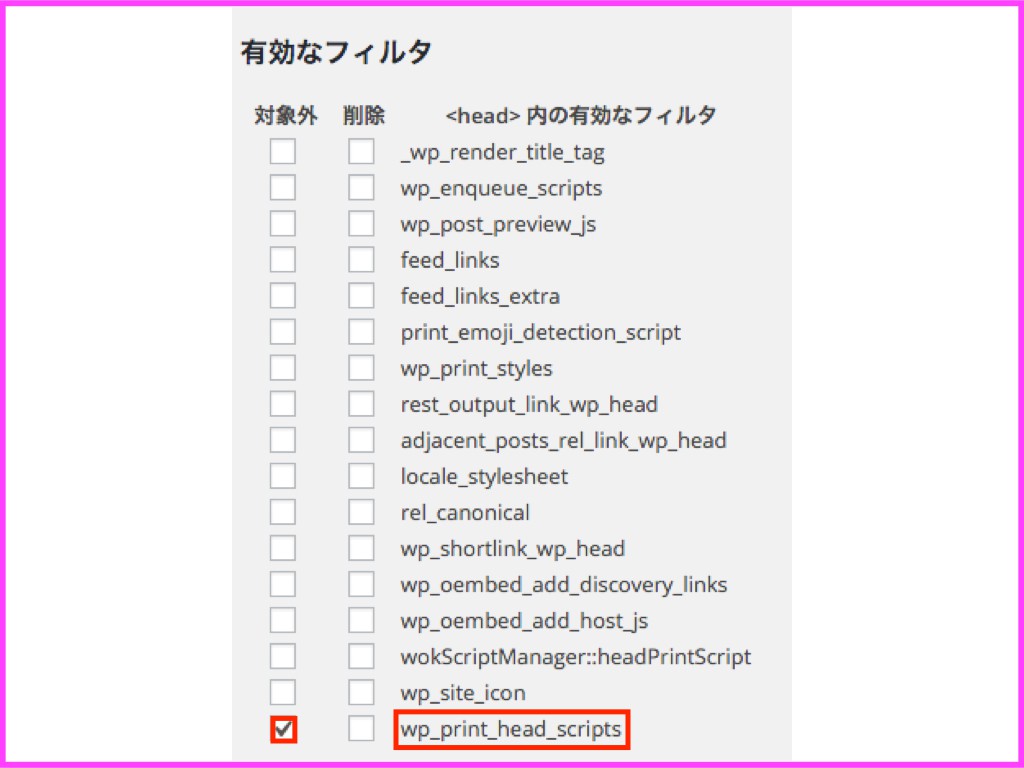
3:Head Cleanerが正常に動作しなかった時の対処

人によって[wp_print_head_scripts]の位置がまちまちですが、
ここ部分を「対象外」にしておくと、
WordPress Popular Posts プラグインと干渉した場合でも不具合は解消されます。

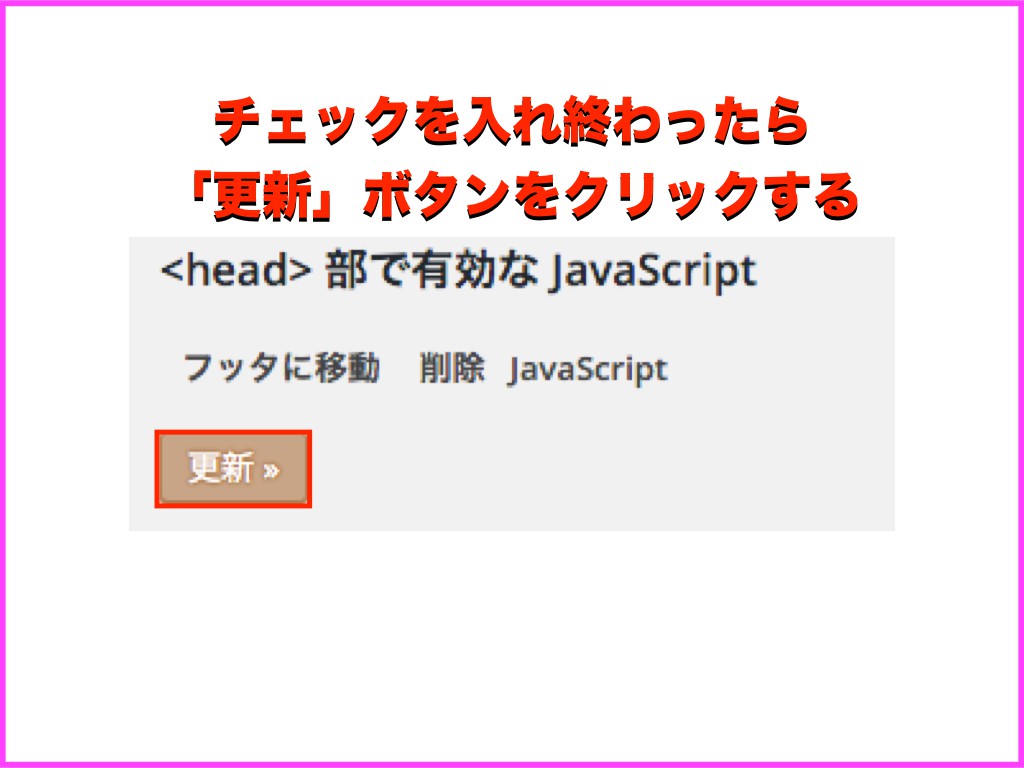
ここまで終わったら[更新]をクリックして完了となります!
【動画解説】Head Cleaner設定方法
詳細はこちらをご覧ください!
最後に
これでWordPressシリーズは最後となります。
詳細は下記にまとめてありますので、迷った場合などはご参照ください。
1ページで全ての解説動画へ移動する事ができますのでご活用くださいね!